Web開発でfavicon作成に役立つWebサービスをまとめました。
ICONS FLOW

Faviconのもとになるicon画像を作成できます。
iconセットの保存はアカウント登録が必要です。
png以外のダウンロードが有料ですが、無料のままでも
豊富なテンプレートをもとにアイコン作成ができます。
iconfier.net

画像をアップロードして「iconfy」ボタンをクリックすると、
Apple用アイコンサイズのpngとFaviconのico画像を合計10個生成してくれます。
ZIPでまとめてダウンロードでき、HTMLに貼り付けるタグもページ下部に表示してくれるので、使い勝手が良いです。
Gevfavicon

すでに存在するアイコン画像をアップロードすることで、
faviconを作成できます。
サイズは16×16〜128×128 まで段階的に選択できます。
アップロードした画像はWebサイト上でトリミングできるので便利です。
ダウンロード形式は ico と png の2種類から選択できます。
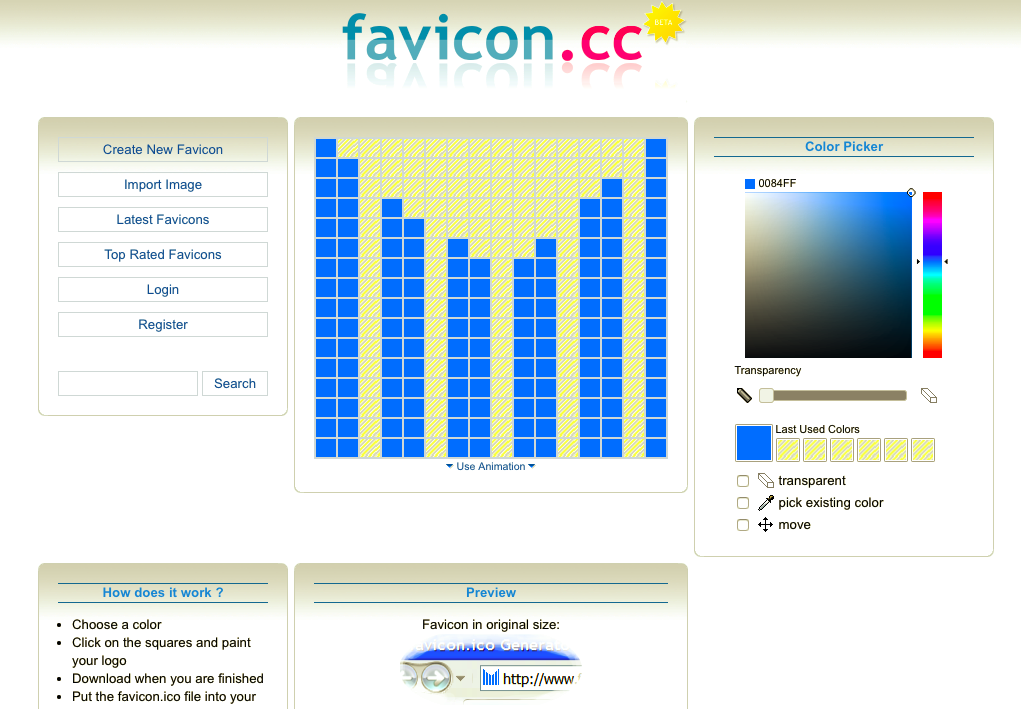
favicon.cc

画像アップロードからではなく、32×32のドットのマスを塗りつぶすことで
ファビコンを作成できます。
右側のカラーピッカーから色を選んで、
真ん中のマスを塗りつぶしていくと、リアルタイムで開いているページのタブの
ファビコンに反映されます。
作り終えたら、中央下の「Download Favicon」ボタンをクリックすると
ダウンロードできます。
ダウンロードできるファイル形式は.icoのみです。
ドット絵をアニメーションにすることも可能です。
また、画像ファイルアップロードから32×32のドットに画像を取り込むこともできます。
 WEVA
WEVA